Vancouver Tech Fest – Creating jQuery Web Parts for SharePoint
It’s always fun to have your presentation laptop completely meltdown the night before your presentation!
Anyways, here are the presentation material and code:
It’s always fun to have your presentation laptop completely meltdown the night before your presentation!
Anyways, here are the presentation material and code:
Microsoft has announced they’re busy working away on the next version of Internet Explorer. Some of the more interesting things included:
Microsoft was very non-committal about this. They made a good start in IE8 with things like DOM storage, cross document messaging (XDM) and have a built in JSON API, but where’s <video> or more importantly <canvas>?
It’s a promising start for Microsoft with news about IE9’s JS performance and CSS3 compliance. Here’s hoping to Microsoft finding time to implement some of the HTML elements that competitors have already integrated into their browsers. Don’t need IE10 to STILL be playing catch-up.
To those that have fought, and continue to fight, for the freedoms we enjoy everyday.
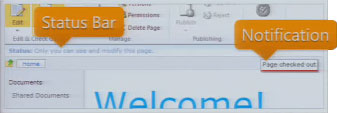
 Excuse the really bad screen cap to the right… the Status Bar and Notifications are two UI elements in SharePoint 2010 which allow us to give the user information in context without distracting them. The Status Bar and Notifications are both exposed as client-side JavaScript APIs.
Excuse the really bad screen cap to the right… the Status Bar and Notifications are two UI elements in SharePoint 2010 which allow us to give the user information in context without distracting them. The Status Bar and Notifications are both exposed as client-side JavaScript APIs.
The Status Bar lives below the Ribbon and displays persistent information such as page status or web site alerts. It already existed in SharePoint 2007 as an UI element but it’s functionality was not exposed as an API. It will display an HTML message, which can include links and/or images, on 1 of 4 pre-set background colours depending on the importance of the status defined.
There is a Server API to set statuses at page render time as well as a JavaScript API to dynamically add/remove messages.
The JavaScript API is in the SP.UI.Status namespace and is as follows:
SP.UI.Status.addStatus(strTitle, strHtml, atBeginning) SP.UI.Status.updateStatus(sid, strHtml) SP.UI.Status.removeStatus(sid) SP.UI.Status.removeAllStatus(hide) SP.UI.Status.setStatusPriColor(sid, strColor)
Notifications are brand new to SharePoint 2010 and they are used for transient or semi-transient messages such as action confirmations. Notifications appear on the right side of the page below the ribbon and default to a 5 second display period. Like the Status Bar, the message format is HTML with the ability of including links and/or images.
There is a JavaScript API to add/remove messages. You also have the option to make a Notification “sticky” which means it will continue to display until you manually remove it through the API.
Notifications are in the SP.UI.Notify namespace:
SP.UI.Notify.addNotification(strTitle, bSticky, tooltip, onclickHandler) SP.UI.Notify.removeNotification(id)
Scored a free copy of Ninja Gaiden II for free when I went to get Grand Theft Auto IV (which I haven’t even touched other than watching the intro). The final boss battle with the Archfiend is really a expletive spewing, controller-throwing exercise in frustration. I know, I know, shoot the head with the arrow, shoot the orb in his chest, dodge stuff, rinse repeat…
First, if I load the save the game when I boot up the 360, I have to watch the intro video of Hayabusa unlocking the giant black gate and then have to battle the high priest just to get back to the battle with the archfiend! Then I get pummelled by archfiend over and over again.
I must suck… this is way to much effort to put into what could be a shitty ending video.