Branding SharePoint 2010 Collaboration Sites: Part 1 in a Series
Themes are dead! Long live themes!
The “awkward” themes system based on CSS and images in SharePoint 2007 is going the way of the dodo. No more deploying into the “12 hive” and having to modify the SPThemes.XML to register your theme.
As you may already know, in SharePoint 2010, themes are now just a set of colour and font values specified in an Office .thmx file. You upload a .thmx file into the Themes catalog and a site administrator can “theme” their site using the updated Themes web interface.
Unfortunately, if you want to brand any of the out-of-the-box SharePoint 2010 collaboration sites beyond colours and a couple of font choices, you will need to jump through a few hoops. All of which I’ll try to explain to you in this series of blog posts.
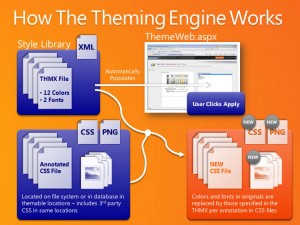
How does the SharePoint 2010 Theming Engine work?
So what happens behind the scenes when you select a 2010 theme to apply to your site? How do the new colours specified in the .thmx file and/or the colours you’ve chosen through the web interface get applied to your site?
There are essentially two main locations where CSS files for SharePoint 2010 are stored:
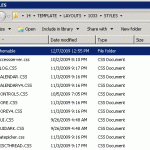
- In the “14 hive” at %ProgramFiles%\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\1033\STYLES;
The exact location of the CSS files varies depending on whether you have a language pack installed and have another language as the default. I’m in North America and the Locale ID for the majority of our projects is 1033 for English (US).
These CSS files are used by all webs located on the front-end web server.
- In each web’s Style Library. These CSS files only affect the specific web.
Oh, btw, when I say “web,” I mean SPWeb… if you’re a SP Dev, you’ll know what I’m talking about, otherwise think “site” but not “SPSite”…
So you must be thinking, “that’s exactly the same as in SharePoint 2007!” And you would be right, but if you look in the first location, you’ll notice a folder named “Themable”…
If you look in the Style Library of a team site, you won’t find anything… 🙂 BUT if you were to create a Publishing Portal and look inside the Style Library, you’ll find a “Themable” folder as well…
Taking a look at some of the CSS files, you’ll notice some things in the CSS comments like:
/*[ReplaceColor(themeColor:"Light1")]*/
background-color: #fff;
/*[RecolorImage(themeColor:"Accent6",method:"Tinting")]*/
background-image:url("/_layouts/images/selectednav.gif");
What this? Compile time directives?
Yup, when the user selects a theme for a web, SharePoint goes and recompiles the CSS and places the compiled CSS files into the web’s “_theme” folder.
UPDATE: There’s also a second location in the content DB where a compiled theme could live besides a web’s “_theme”. If you use the ThmxTheme.SetThemeUrlForWeb method to set the web’s theme and specify “true” for the shareGenerated parameter, the compiled CSS files will be located in “/_catalogs/theme/Themed/[1234567]” instead. [1234567] is some hex value based on the theme name or folder, not exactly sure ATM.
SharePoint will replace any colors defined in the rule following the comment with the matching colour that’s defined in the .thmx or the web interface. It can even re-render graphics based on pixel co-ordinates, tinting (as seen in the second example above) or even re-render gradients for you! This is going to be a great time saver for projects where requirement dictates multiple colour variations on a central design!
What are all the directives? Dunno. There’s absolutely no documentation that I’ve found at the moment. There’s plenty of examples sprinkled throughout the CSS files found in the “Themable” folders though. I’m hoping someone out there compiles a list of all of them sooner rather than later.
In the next episode…
My next post will be on the new and improved CSSRegistration control which is how we can add our own custom CSS that can also take advantage of the new 2010 theming system!
UPDATE:




 Timeliness is everything when blogging. If you wait too long, whatever you were planning to write about may no longer be relevant or as news breaking. You’ll also start to lose details of your experience or the thoughts in your head, even if you originally took notes.
Timeliness is everything when blogging. If you wait too long, whatever you were planning to write about may no longer be relevant or as news breaking. You’ll also start to lose details of your experience or the thoughts in your head, even if you originally took notes. First post!
First post!