After hibernating for the winter, I have a spring treat for you all.
I present to you: Tips & Tricks: SharePoint 2013 Modal Dialogs. It’s a follow-up to my original SharePoint 2010 dialog tips & tricks post!
Tags: 2013, dialog, JavaScript, js, microsoft, modal, re-size, SharePoint, ue, user experience, ux
Wow, another week to-the-day and it’ll have been two years since I posted anything here!
Have learnt much and doing very cool things at Collabware and our CLM product for the past year and I’ve finally gotten off my butt and wrote a post with some tips & tricks on SharePoint 2010 Modal Dialogs on our blog:
http://blog.collabware.com/2012/10/30/tips-tricks-sharepoint-2010-modal-dialogs/
Of note is the ability to resize a modal dialog. I hadn’t found a completely working example so I’ve posted a version of the code we use for Collabware CLM. It leverages the same code that’s in SP.UI.Dialog.js when it initially sizes the dialog on page load. No dependencies on jQuery or other external frameworks!
Tags: 2010, dialog, JavaScript, js, microsoft, modal, re-size, SharePoint, ue, user experience, ux
A quick tip…
Because the sp.ui.dialog.js library is lazy-loaded, it may not be available when the page is ready/loaded. I’ve seen some early examples where if you wanted to do something on page load, you use:
_spBodyOnLoadFunctionNames.push("YourInitFunction()");
This will not work if you want to open a SharePoint dialog on page load. Instead use:
ExecuteOrDelayUntilScriptLoaded(YourInitFunction, "sp.ui.dialog.js");

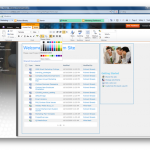
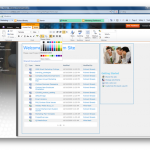
SharePoint 2010 Ribbon
A busy first day at the SharePoint Conference so I’ll start off with a quickie.
As most of you know already, SharePoint 2010 will use the ribbon interface for editing. I personally like the ribbon from an UI perspective compared with the old editing UI for SharePoint 2007. Some might argue that it’s a bit cluttered and the context sensitive editing may be confusing to new users. I think it’s something that users can grasp in short fashion especially if they use Office 2007 or 2010 as well.
Something that’s new to me in 2010 are the AJAX form dialogs. Pretty much any new item creation is now done in a modal dialog now instead of taking the user to a different form page in 2007. This is great as it keeps everything in context for the user.
An added benefit of the ribbon and form dialogs is that in most cases we no longer have to design for or make design decisions regarding these edit mode elements anymore. They are pretty much separate from the rest of the page from a design perspective.
UPDATE:
I’ll be putting up another post regarding the dialog creation API which is exposed as a JavaScript library in a later post.
The ribbon is extensible as well, you’re able to create new button elements, replace existing elements with customized functionality or remove an element all together.