Branding SharePoint 2010 Collaboration Sites – Part 3 in a Series
In part two, we posted about how to register our custom style sheets in a way that we could still take advantage of the new SharePoint 2010 colour switching theming engine. In this post we’ll go through how to do this without having to modify the out-of-the-box master pages or having to use custom master pages for your sites.
Delegate Controls
As I mentioned at the end of part two, the way we’re going to get our CSS added to our sites and pages is through the use of a delegate control. For those of you who aren’t familiar with delegate controls, they are essentially placeholders for you to inject your own controls via a feature. Your feature can be scoped to either Web, Site, WebApplication or Farm. I’m going to keep the explanation on delegate controls short as there’s plenty of information out there about them:
- Chris O’Brien: Using the Delegate Control
- SharePoint’s Delegate Control Power
- MSDN 2010 SDK: DelegateControl Class
The AdditionalPageHead Delegate
Delegate controls have a AllowMultipleControls property which when set to true, all controls keyed to that delegate are added to the page; when set to false, only the control registered with the lowest sequence value is added to the page.
All of the delegate controls in the OOTB master pages have AllowMultipleControls set to false, with the exception of one, AdditionalPageHead, which does allow multiple controls. And guess what? AdditionalPageHead is actually located in the page head, where you would normally add CSS elements! This is the perfect place for us to inject any CSS registration controls.
Putting it all together…
Let’s put together a simple solution using the Visual Studio 2010 SharePoint Tools which will:
- deploy our CSS file in the Themable folder in the /Layouts/1033/Styles
- deploy a user control into the ControlTemplates folder which uses the CSSRegistration control to register our CSS
- install a feature which inserts our user control onto our pages via the AdditionalPageHead delegate
The CSS
Keeping it simple, all our CSS does is set the background color of the <body>. We’ll use #FFF (white) as our default background color and also decorate the rule with one of the SharePoint 2010 compile time directives to whatever we might set the “Light1” color value as through the Theme UI.
body {
/*[ReplaceColor(themeColor:"Light1")]*/
background-color: #fff;
}
The Delegate Control
Again, nice and simple, we’re going to use the CSSRegistration control to register our branding CSS after corev4.css:
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %> <%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <sharepoint :CSSRegistration Name="<% $SPUrl:~sitecollection/_layouts/1033/Styles/Themable/SingChan.SP2010.Branding/branding.css %>" After="corev4.css" runat="server" /> </sharepoint>
Element Manifest
And finally we’ll define our element manifest for our delegate feature:
<?xml version="1.0" encoding="utf-8"?>
<elements xmlns="http://schemas.microsoft.com/sharepoint/">
<control Id="AdditionalPageHead" Sequence="80" ControlSrc="~/_ControlTemplates/SingChan.SP2010.Branding/CSSRegistrationControl.ascx" />
</elements>
You’ll most likely scope your delegate feature to either Web or Site for branding purposes. I tend to scope my feature at the site collection level to achieve a consistent brand across all the webs in the site collection. If there’s a requirement to have different branding for one or two specific sites, then we can always have a second feature which deploys those overrides at a web-level scope. If you have vastly different brands across webs in your site collection, then you may want to scope only at the web level so that your brands don’t conflict or end up with any style inheritance issues.
That’s it!
If all went well, we should see the link to our style sheet emitted after the link to corev4.css!
If all is not well, here’s the ZIP file containing the branding VS2010 solution for reference:
SingChan.SP2010.Branding.zip





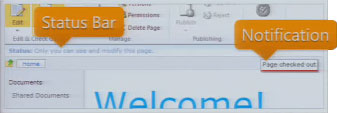
 Excuse the really bad screen cap to the right… the Status Bar and Notifications are two UI elements in SharePoint 2010 which allow us to give the user information in context without distracting them. The Status Bar and Notifications are both exposed as client-side JavaScript APIs.
Excuse the really bad screen cap to the right… the Status Bar and Notifications are two UI elements in SharePoint 2010 which allow us to give the user information in context without distracting them. The Status Bar and Notifications are both exposed as client-side JavaScript APIs.