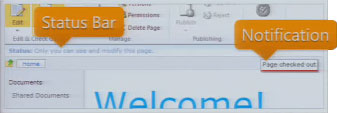
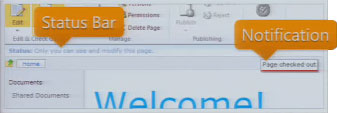
 Excuse the really bad screen cap to the right… the Status Bar and Notifications are two UI elements in SharePoint 2010 which allow us to give the user information in context without distracting them. The Status Bar and Notifications are both exposed as client-side JavaScript APIs.
Excuse the really bad screen cap to the right… the Status Bar and Notifications are two UI elements in SharePoint 2010 which allow us to give the user information in context without distracting them. The Status Bar and Notifications are both exposed as client-side JavaScript APIs.
Status Bar
The Status Bar lives below the Ribbon and displays persistent information such as page status or web site alerts. It already existed in SharePoint 2007 as an UI element but it’s functionality was not exposed as an API. It will display an HTML message, which can include links and/or images, on 1 of 4 pre-set background colours depending on the importance of the status defined.
There is a Server API to set statuses at page render time as well as a JavaScript API to dynamically add/remove messages.
The JavaScript API is in the SP.UI.Status namespace and is as follows:
SP.UI.Status.addStatus(strTitle, strHtml, atBeginning)
SP.UI.Status.updateStatus(sid, strHtml)
SP.UI.Status.removeStatus(sid)
SP.UI.Status.removeAllStatus(hide)
SP.UI.Status.setStatusPriColor(sid, strColor)
Notifications
Notifications are brand new to SharePoint 2010 and they are used for transient or semi-transient messages such as action confirmations. Notifications appear on the right side of the page below the ribbon and default to a 5 second display period. Like the Status Bar, the message format is HTML with the ability of including links and/or images.
There is a JavaScript API to add/remove messages. You also have the option to make a Notification “sticky” which means it will continue to display until you manually remove it through the API.
Notifications are in the SP.UI.Notify namespace:
SP.UI.Notify.addNotification(strTitle, bSticky, tooltip, onclickHandler)
SP.UI.Notify.removeNotification(id)
 Excuse the really bad screen cap to the right… the Status Bar and Notifications are two UI elements in SharePoint 2010 which allow us to give the user information in context without distracting them. The Status Bar and Notifications are both exposed as client-side JavaScript APIs.
Excuse the really bad screen cap to the right… the Status Bar and Notifications are two UI elements in SharePoint 2010 which allow us to give the user information in context without distracting them. The Status Bar and Notifications are both exposed as client-side JavaScript APIs.